PhotoShopで全ピクセルをガイドで囲む
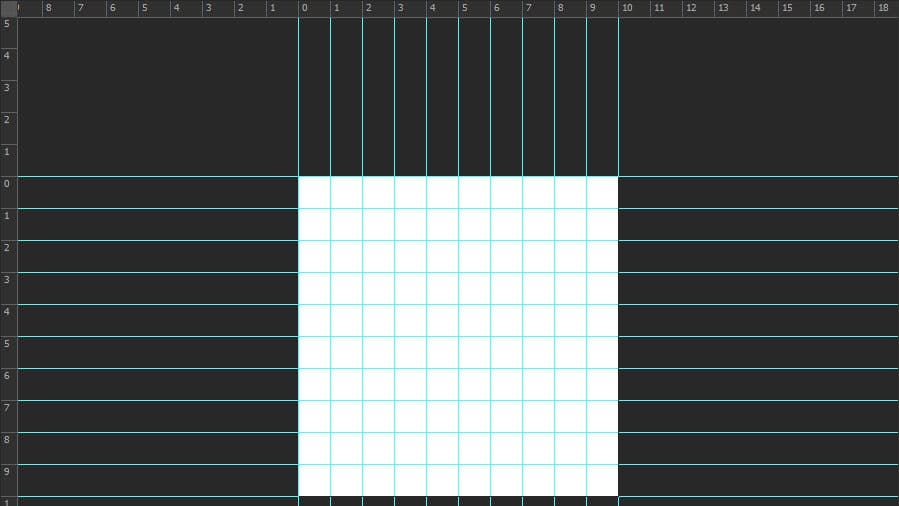
Photoshopでドット絵を描く場合、自分の手法としては、全ピクセルをガイドで囲み打ち込んでいる。要はガイドを方眼紙に見立てている。

今までこのガイドは手動で作ったテンプレートファイルを再利用していたのだが、ドキュメントのサイズが変わると作り直しに手間がかかるため、スクリプトを作成して自動化することにした。
ファイルは必要であれば、コチラからDLできます。
/*
<javascriptresource>
<name>ガイドで囲む</name>
<about>全ピクセルをガイドで囲みます</about>
<category>Guide</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
var appName = app.name;
if (appName.indexOf("Photoshop") > -1) {
if (app.documents.length > 0) {
if (app.preferences.rulerUnits != Units.PIXELS) {
app.preferences.rulerUnits = Units.PIXELS;
}
var documentObj = app.activeDocument;
var w = documentObj.width.value;
var h = documentObj.height.value;
for (var x = 0; x <= w; x++ ) {
activeDocument.guides.add(Direction.VERTICAL, x);
}
for (var y = 0; y <= h; y++) {
activeDocument.guides.add(Direction.HORIZONTAL, y);
}
}
} else {
alert("sorry, only photoshop");
}
これをPhotoshop本体が入っているディレクトリ_例えば、CS6ならAdobe\AdobePhotoshop CS6\Presets_に保存する。PhotoShop起動後、新規でドキュメントを作成し、メニューからファイル>スクリプト>ガイドで囲むを行うと、全ピクセルがガイドで囲まれます。
尚、スクリプト実行時にPhotoshop内部の単位の取り扱いをピクセルに変換させているので、他の単位(pointやmmなど)で作業する場合は注意してください。