Share API - Navigator.share
昨今のWebに必須とも言える共有(SNS)ボタンですが、APIが実装され始めています。
通常、Webにはサイト側が用意したTweetボタンなどが並んでいますが、モバイルだとブラウザなどに実装されているネイティブの「共有」もあります。これを使うとサイトが用意していないサービスへ共有を行うことができます。
このネイティブの共有を呼び出すAPIが実装されてきているという話です。利点はSNSボタンのようにリソースのかかるものを複数配置しなくていいという点や、ユーザーが共有したいサービスを自由に選べるなどが挙げられます。
実装
現状はモバイルだけですが、navigatorにshareというメソッドが用意されています。実装は引数に以下を指定するだけです。最低1つ渡せば動作はします。
- title - 共有するURLのタイトル
- url - 共有したいURL
- text - 共有時に含めたいテキスト
尚、現在のページのURLやタイトルに必ずしも一致している必要はありません。
// html上にあるbutton
const shareButton = document.getElementById('btn');
shareButton.addEventListener('click', event => {
if (navigator.share) { // share apiに対応しているか
navigator.share({
title: 'the2g',
url: 'https://the2g.com'
}).then(() => {
// success
}).catch(console.error);
} else {
// not support
}
});
イベントが発火するとネイティブの共有ボタンを押したのと同じ動作になります。尚、navigation.shareはpromiseを返します。
対応していない場合のフォールバックは必要です。通常は現行のWebページで見かけるSNSボタンを配置すればいいでしょう。
Reactで実装してみる
Reactで共有ボタンのコンポーネントを作ると、以下のような感じになるでしょうか。PCではTweetのリンクを表示し、モバイルだとネイティブの共有を呼び出すボタンを表示します。
コード全文はSandboxにあります。
import React from 'react'; // ^16.8
const baseUrl = "https://twitter.com/intent/tweet?";
// twitter button
const SnsBtn = ({ info }) => (
<ul>
<li>
<a href={`${baseUrl}text=${info.title}&url=${info.url}`}>
Tweet
</a>
</li>
</ul>
);
// native share button
const ShareBtn = ({ info }) => {
const handleClick = e => {
e.preventDefault();
navigator.share({
title: info.title,
url: info.url
}).then(() => {
// success!
});
}
return (
<button onClick={handleClick}>Share</button>
);
}
// main
export default function Share () {
const [value, setValue] = React.useState({
title: "",
url: ""
});
React.useEffect(() => {
setValue({
title: document.title,
url: location.href
});
}, []);
return (
<>
{ /* check navigator.share */
navigator.share
? <ShareBtn info={value} />
: <SnsBtn info={value} />
}
</>
);
}
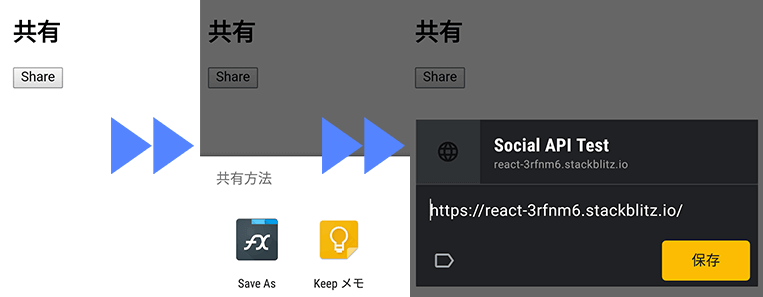
モバイルでの共有の流れは以下のような感じです。

画像の共有先はGoogle Keepですが、自由に選択できます。