React Imageで画像の破損に対応する
タイムアウトなどが絡み外部画像の読み込みが失敗することは多々あります。誰しもブラウジング中に破損した画像のアイコンを見かけたことはあるはずです。
React Imageというライブラリを使うと、破損した画像を指定した画像で隠すことができます。ただ隠すだけでなく、読み込んだ地点までのキャッシュを保存するため、ウィンドウを再ロードするときにリソースの節約もできるようです。
yarn add react-image
使用例
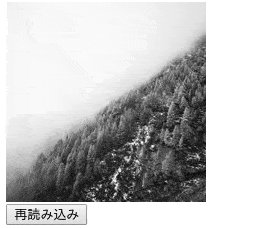
画像は、Picsumというサービスを利用しています。
const Load = () => <p>Loading...</p>;
const UnLoad = () => <img src="images/unload.jpg" alt="" />;
const MyComponent = () => (
<Img
src="https://picsum.photos/200"
loader={<Load />}
unloader={<UnLoad />}
/>
);
3つのpropsを使用しています。
- src - 読み込む画像の外部URLです。配列で複数画像の指定も可能
- loader -
srcが読み込まれる前に表示されるローカルのReactコンポーネント - unloader - 画像の読み込みが失敗した場合に表示される画像を指定
実際に利用してみると、画像読み込み前に「Loading...」が表示されます。

画像が読み込めなかった場合は、unloaderのコンポーネントが表示されます。

以下、上記のコード全文。
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Img from 'react-image';
const Load = () => <p>Loading...</p>;
const UnLoad = () => <img src="images/unload.jpg" alt="" />;
const MyComponent = () => (
<Img
src="https://picsum.photos/200?grayscale"
loader={<Load />}
unloader={<UnLoad />}
/>
);
const App = () => (
<>
<MyComponent />
<br />
<button onClick={() => window.location.reload()}>再読み込み</button>
</>
);
const rootElement = document.getElementById('root');
ReactDOM.render(<App />, rootElement);
また、外部ドメインからリソースを読み込む際にCORS(Cross-Origin Resource Sharing)リクエストを構成することもできます。crossorigin属性をImgに定義するだけです。
<Img src={/* URL */} crossorigin="anonymous" />
このように通常のimg要素のフォールバックが行えて便利です。